**Google Drive 雲端硬碟的應用非常多,可以當成5GB免費檔案儲存空間,也可以用來放置文件、表單、免費圖片空間, 現在可透過 Google Drive 的檔案權限設定部分,讓文件可以公開存取,變成可以顯示在網路上的一個 HTML 靜態網頁,這個空間可以支援大部分的 HTML 語法,包含引入圖 片、使用 javascript 或是 jQuery 等等。))))))
網站名稱:Google Drive
網站網址:http://drive.google.com
網站網址:http://drive.google.com
首先來到Google Drive雲端硬碟網站,
點選左上角﹝建立﹞→﹝資料夾﹞來管理
我們的HTML網頁檔案。

接著將資料夾命一個名稱,並點﹝建立﹞繼續。

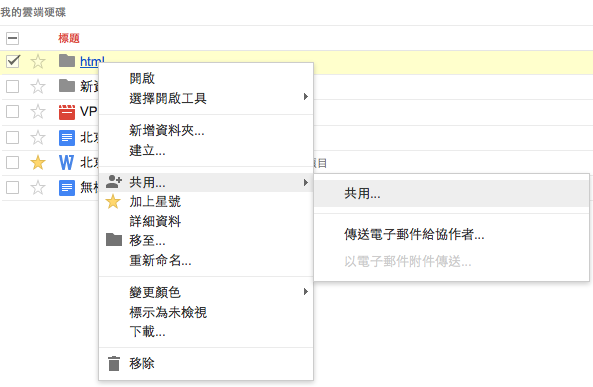
當我們建立好後,請在該資料夾上點選
右鍵,選擇【共用】裡面的【共用】設定。

預設是私人,請點﹝變更﹞。

接著權限部分請設定【公開在網路上】,
存取權部分,請設定為【可以檢視】,
然後點﹝儲存﹞。

資料夾的建立與權限設定完成之後,請來到
您的資料夾內,然後將已經做好的網頁上傳。

這時會問你檔案是否要轉格式,在此請不要
轉換任何檔案,以確保網頁可以正常運作,
請點﹝開始上載﹞。

當網頁上傳完畢後,右邊會顯示「已上載」。

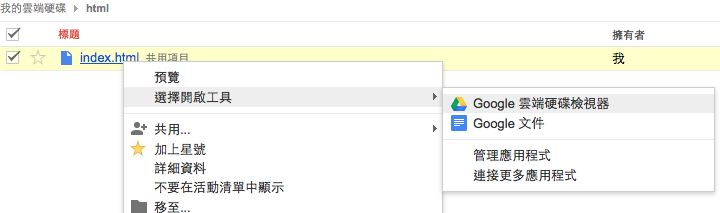
接著請點選在你的網頁資料夾中的網頁檔案
(html檔案),使用滑鼠右鍵點一下,點
【選擇開啟工具】→【Google雲端硬碟檢視器】。

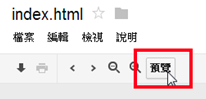
這時候我們會看到網頁是檢視原始碼的,
請再點﹝預覽﹞即可。
網頁會跳到公開頁面,這就是HTML網頁呈現頁面。
GlIRfCbmw2YU5PM0JfUzA/index.html
&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&
QQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQQ


沒有留言:
張貼留言
if you like make fds, wellcome you here~~anytime***
my free place for everyones who want the good software,
come & download them~ wellcome!!