**近來紅透半邊天的網頁設計無敵懶人包,
號稱是網頁攻城獅的救星**只要下載
安裝CSS及JS檔,照著範例三兩下--
--就可以打造出質感頗佳的網頁**
**說化腐朽為神奇,莫此為甚**)/>.*
))**(還沒見識過Bootstrap的朋友,可以看這篇介紹,Bootstrap網站上有--
--頗為詳細的示範與教學**
**好消息是MVP Bruce已將全站翻成正體中文版,要入手的同學切勿錯過。
另外Bootstrap網站也有人翻成簡體中文版,例如: Bootstrap中文網)
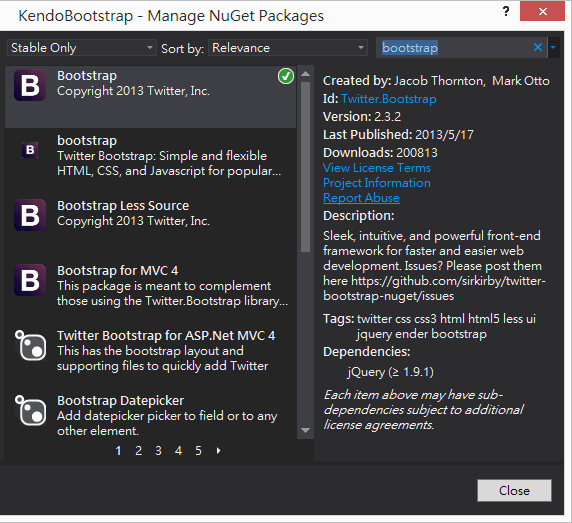
在NuGet搜尋一下bootstrap,由下載項目及次數不難想像其熱門程度!*.
**
 **
****讓我把Bootstrap當成"緊急又重要需立即學會"項目**
**未來ASP.NET專案範本將會以Bootstrap為基底 ~!**>
*>.
的標準配備*>.**
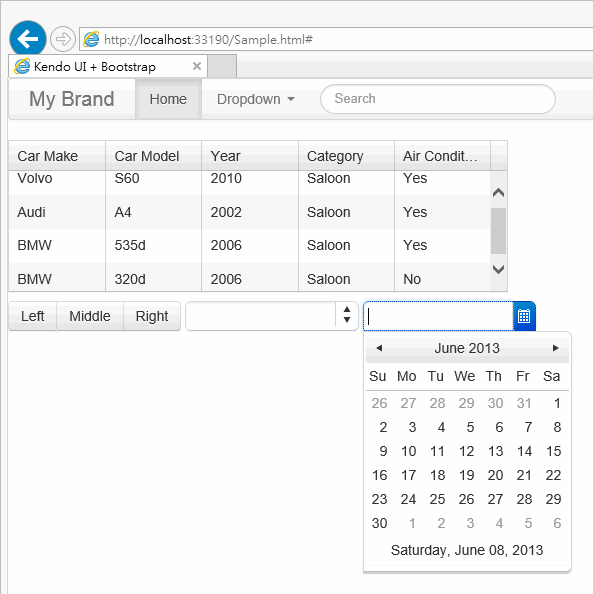
**套件組—Kendo UI的相容性,查了文章發現擔心是多餘的,2013.1.319版裡已經有個kendo.bootstrap.min.css,換裝之後,Kendo UI就跟Bootstrap融為一體囉! (見最下方的數字欄位及日期選擇器)

)可以放心向Bootstrap邁進^>
完整程式碼:
* (請使用NuGet下載Bootstrap及KendoUIWeb)/*
**
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Kendo UI + Bootstrap</title>
<link href="Content/kendo/2013.1.319/kendo.common.min.css" rel="stylesheet" />
<link href="Content/kendo/2013.1.319/kendo.bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/kendo/2013.1.319/kendo.web.min.js"></script>
</head>
<body>
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<!-- brand class is from bootstrap.css -->
<a class="brand" href="#">My Brand</a>
<div class="nav-collapse">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action 1</a></li>
<li><a href="#">Action 2</a></li>
<li class="divider"></li>
<li class="nav-header">Header</li>
<li><a href="#">Separated action</a></li>
</ul>
</li>
</ul>
<form class="navbar-search pull-left">
<input type="text" class="search-query" placeholder="Search">
</form>
</div>
<!-- /.nav-collapse -->
</div>
</div>
<!-- /navbar-inner -->
</div>
<!-- /navbar -->
<div style="width: 500px; margin-top: 10px;">
<table id="kGrid">
<thead>
<tr>
<th data-field="make">Car Make</th>
<th data-field="model">Car Model</th>
<th data-field="year">Year</th>
<th data-field="category">Category</th>
<th data-field="airconditioner">Air Conditioner</th>
</tr>
</thead>
<tbody>
<tr>
<td>Volvo</td>
<td>S60</td>
<td>2010</td>
<td>Saloon</td>
<td>Yes</td>
</tr>
<tr>
<td>Audi</td>
<td>A4</td>
<td>2002</td>
<td>Saloon</td>
<td>Yes</td>
</tr>
<tr>
<td>BMW</td>
<td>535d</td>
<td>2006</td>
<td>Saloon</td>
<td>Yes</td>
</tr>
<tr>
<td>BMW</td>
<td>320d</td>
<td>2006</td>
<td>Saloon</td>
<td>No</td>
</tr>
</tbody>
</table>
</div>
<div class="btn-group" style="margin: 9px 0;">
<button class="btn">Left</button>
<button class="btn">Middle</button>
<button class="btn">Right</button>
</div>
<input type="text" id="kNumText" />
<input type="text" id="kDatePicker" />
<script>
$("#kDatePicker").kendoDatePicker();
$("#kNumText").kendoNumericTextBox();
$("#kGrid").kendoGrid({ height: 150 });
</script>
</body>
</html> *
&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&
&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&


沒有留言:
張貼留言
if you like make fds, wellcome you here~~anytime***
my free place for everyones who want the good software,
come & download them~ wellcome!!